
 ```
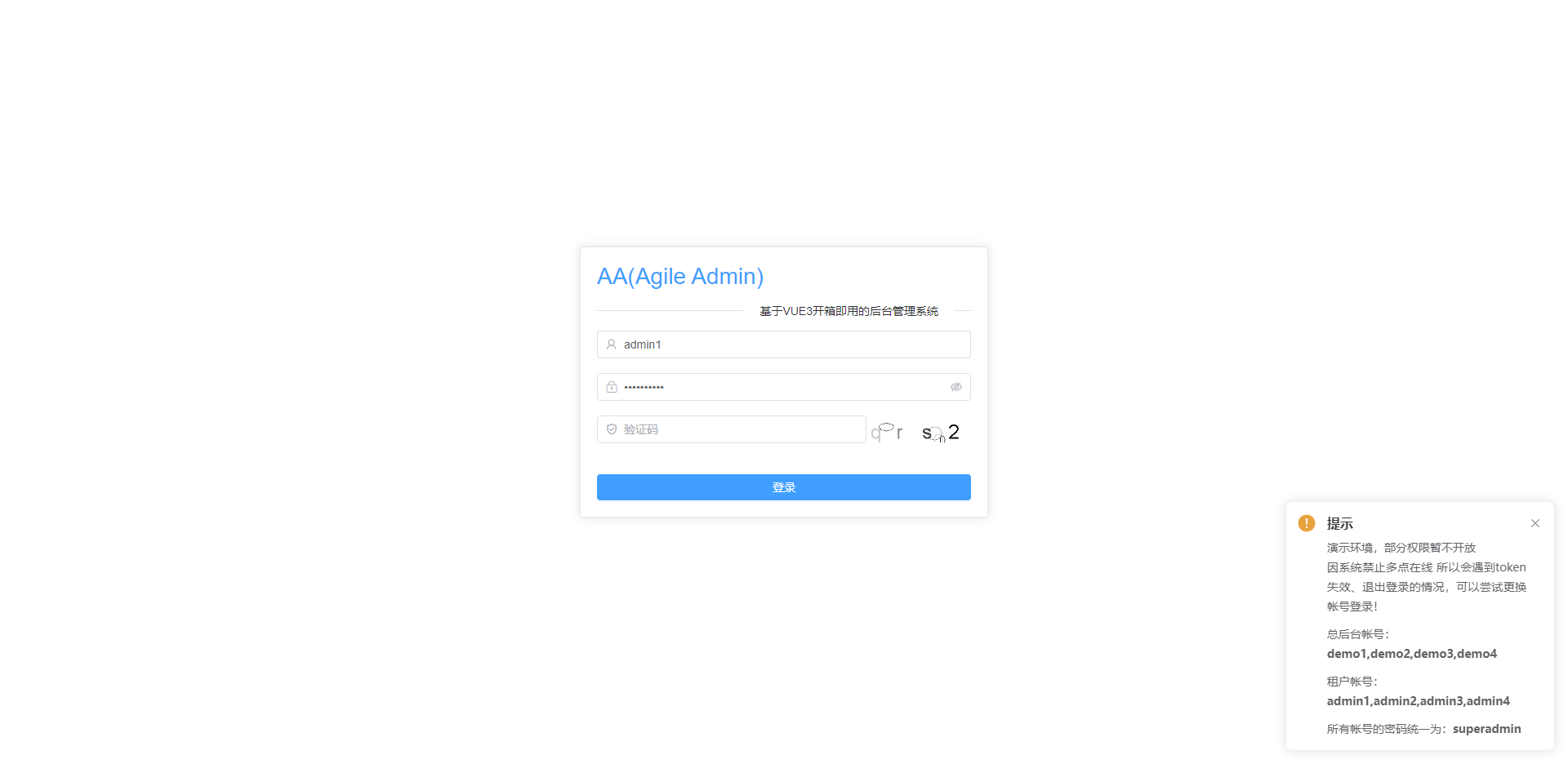
总后台帐号:demo1,demo2,demo3
企业超管帐号:admin1,admin2,admin3
所有帐号的密码统一为:superadmin
```
> 防止体验用户添加脏数据,部分操作权限未开通给演示帐号
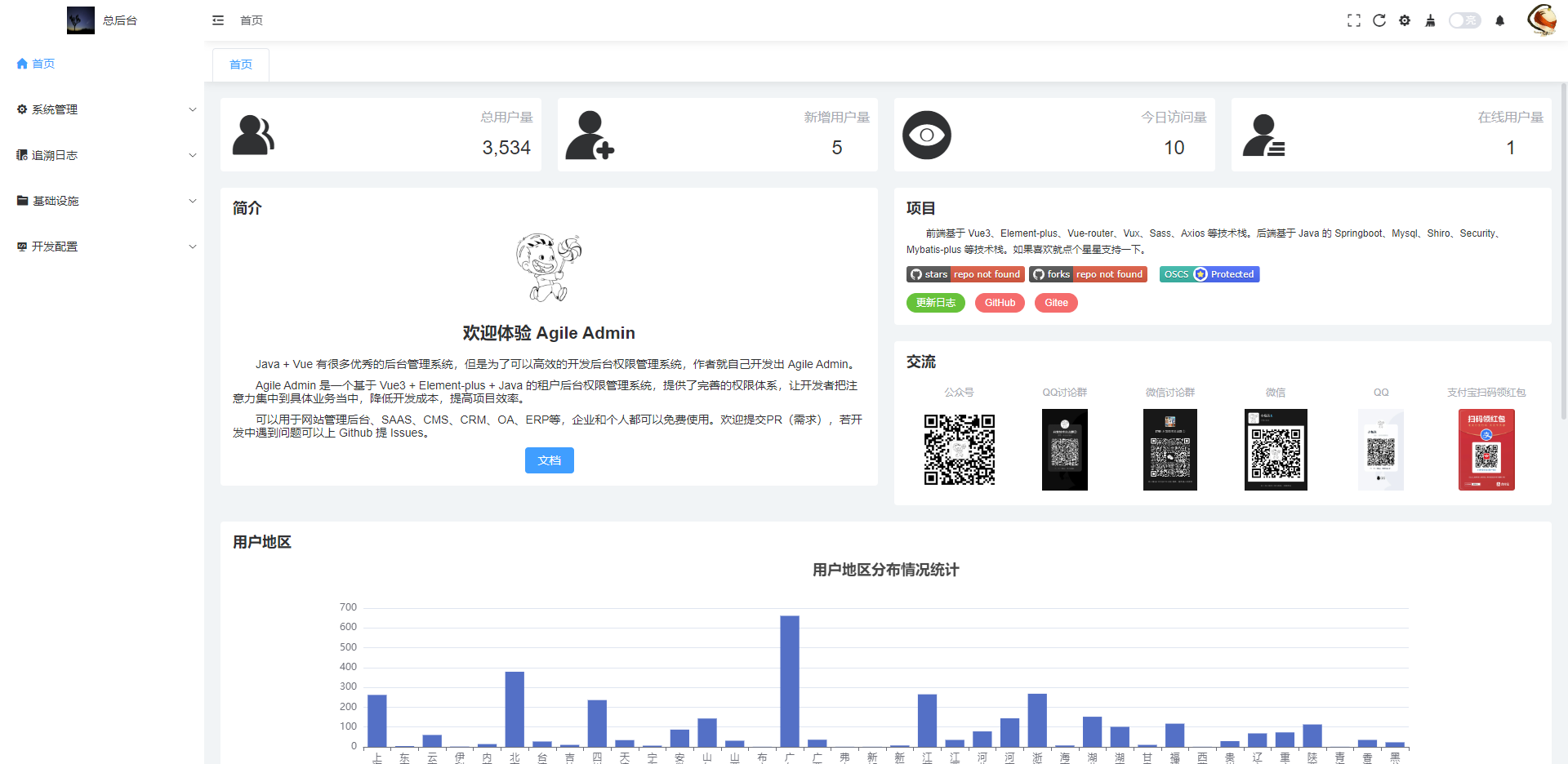
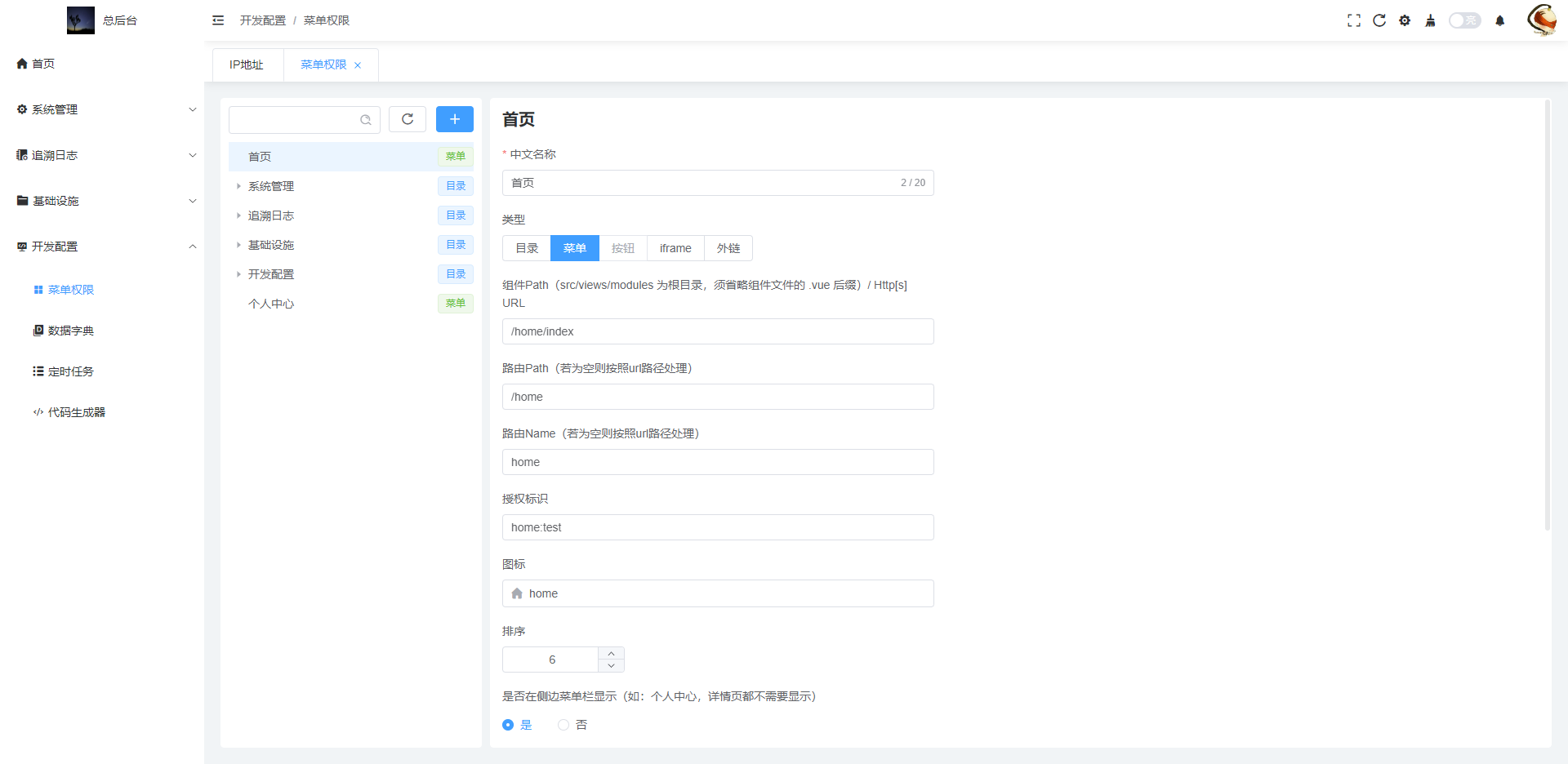
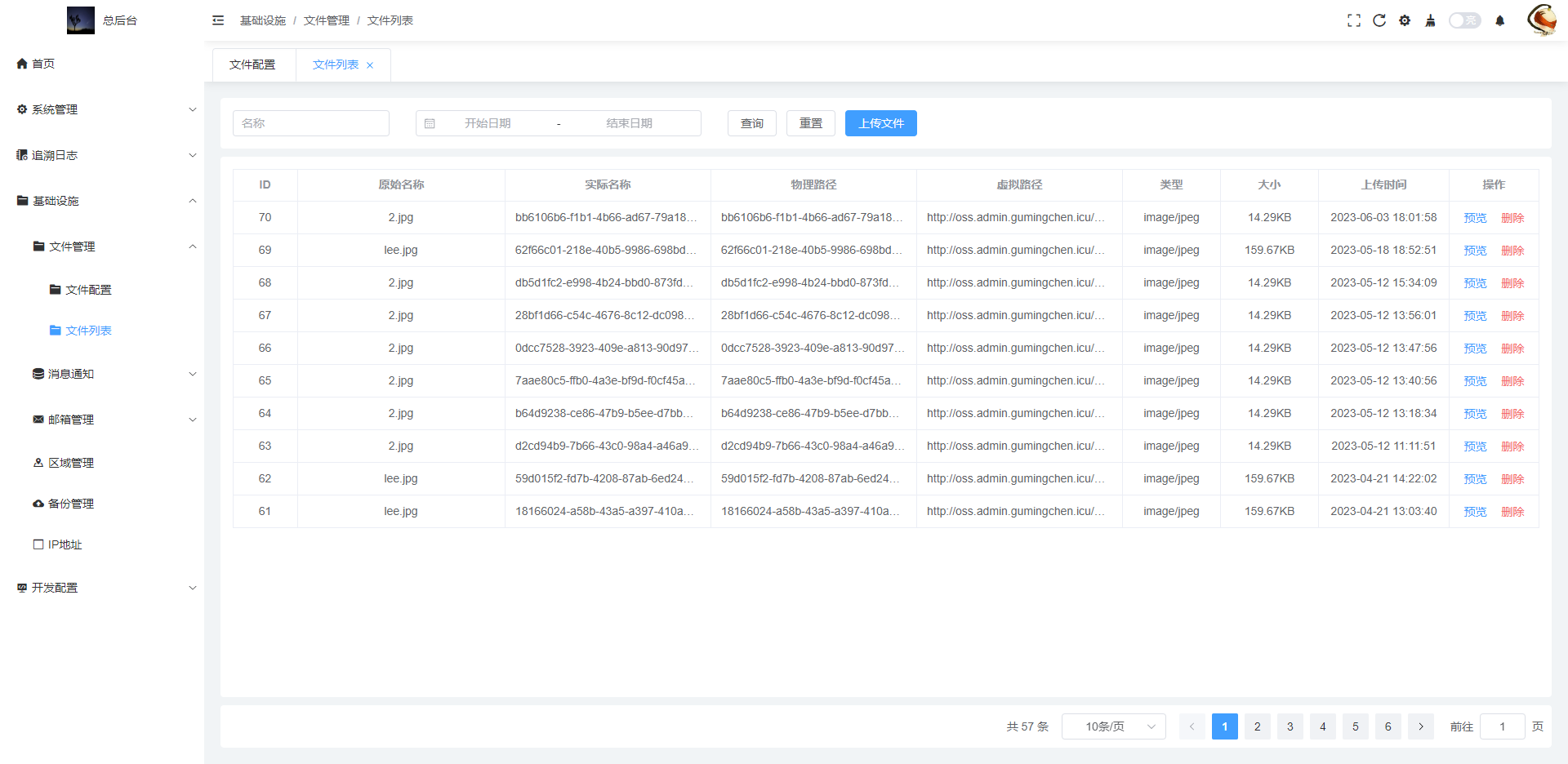
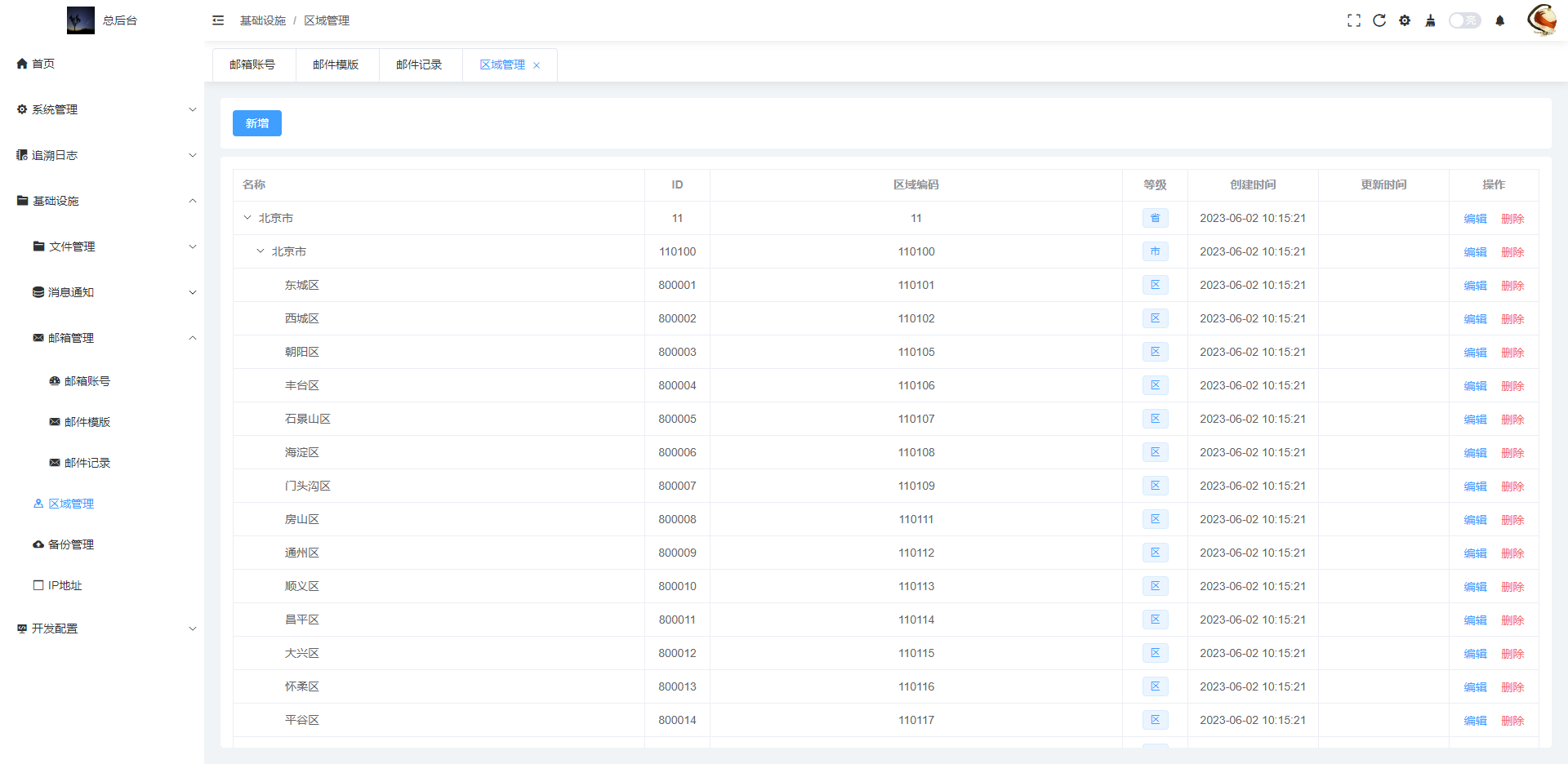
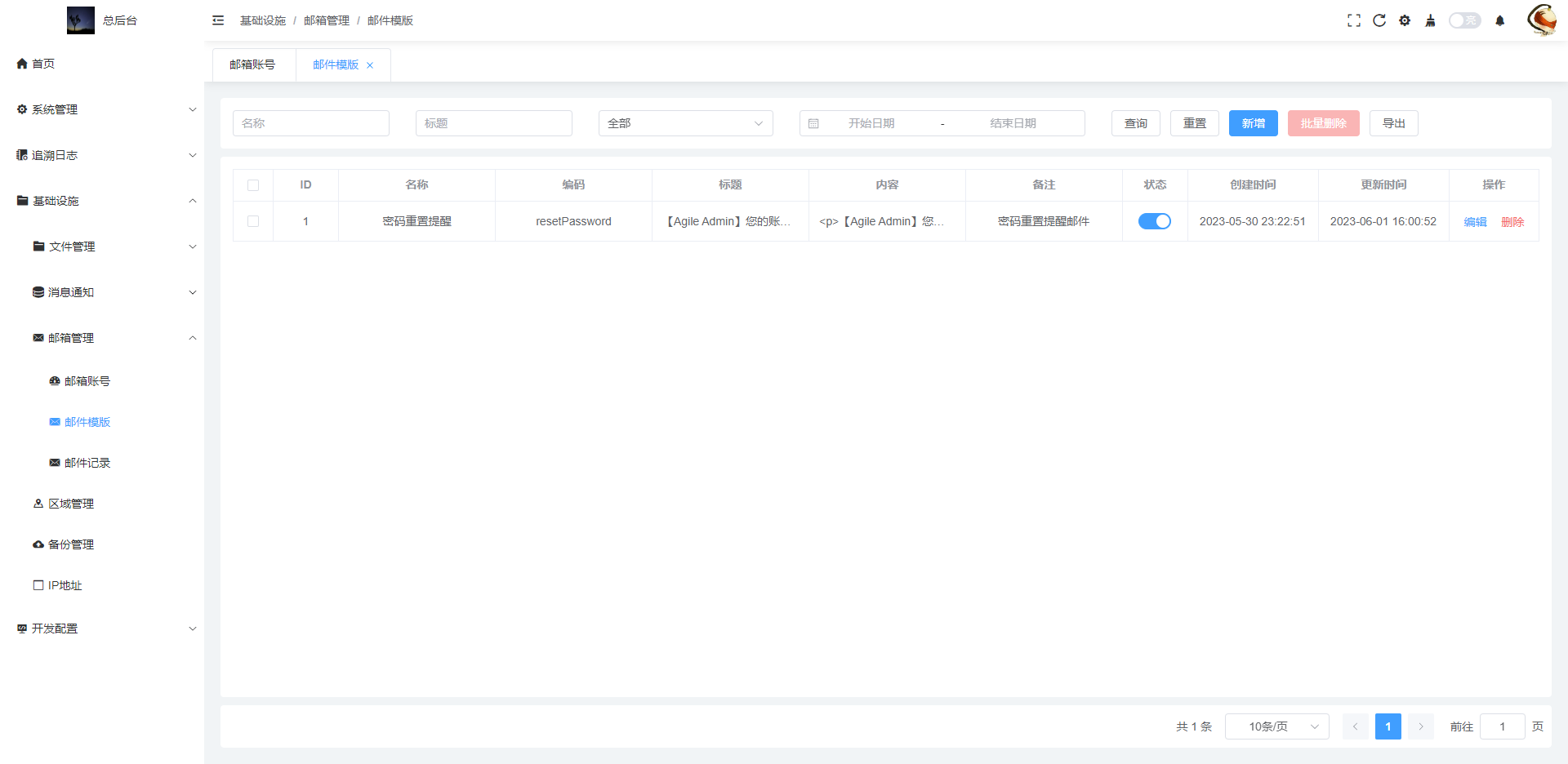
## 演示图片
```
总后台帐号:demo1,demo2,demo3
企业超管帐号:admin1,admin2,admin3
所有帐号的密码统一为:superadmin
```
> 防止体验用户添加脏数据,部分操作权限未开通给演示帐号
## 演示图片
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| 公众号 | QQ交流群 | 微信交流群 | 微信 | |

|

|

|

|

|
| 微信捐赠 | 支付宝捐赠 |

|

|