# addrHelper
**Repository Path**: gitxss/addr-helper
## Basic Information
- **Project Name**: addrHelper
- **Description**: 基于腾讯地图 API 和 Layui 实现类似于微信小程序 wx.getLocation(Object object) 效果
- **Primary Language**: JavaScript
- **License**: Not specified
- **Default Branch**: master
- **Homepage**: https://cshaptx4869.github.io/mypage/addrHelper/addrHelper.html
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 4
- **Created**: 2023-11-17
- **Last Updated**: 2023-11-17
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
# AddrHelper 组件
## 简介
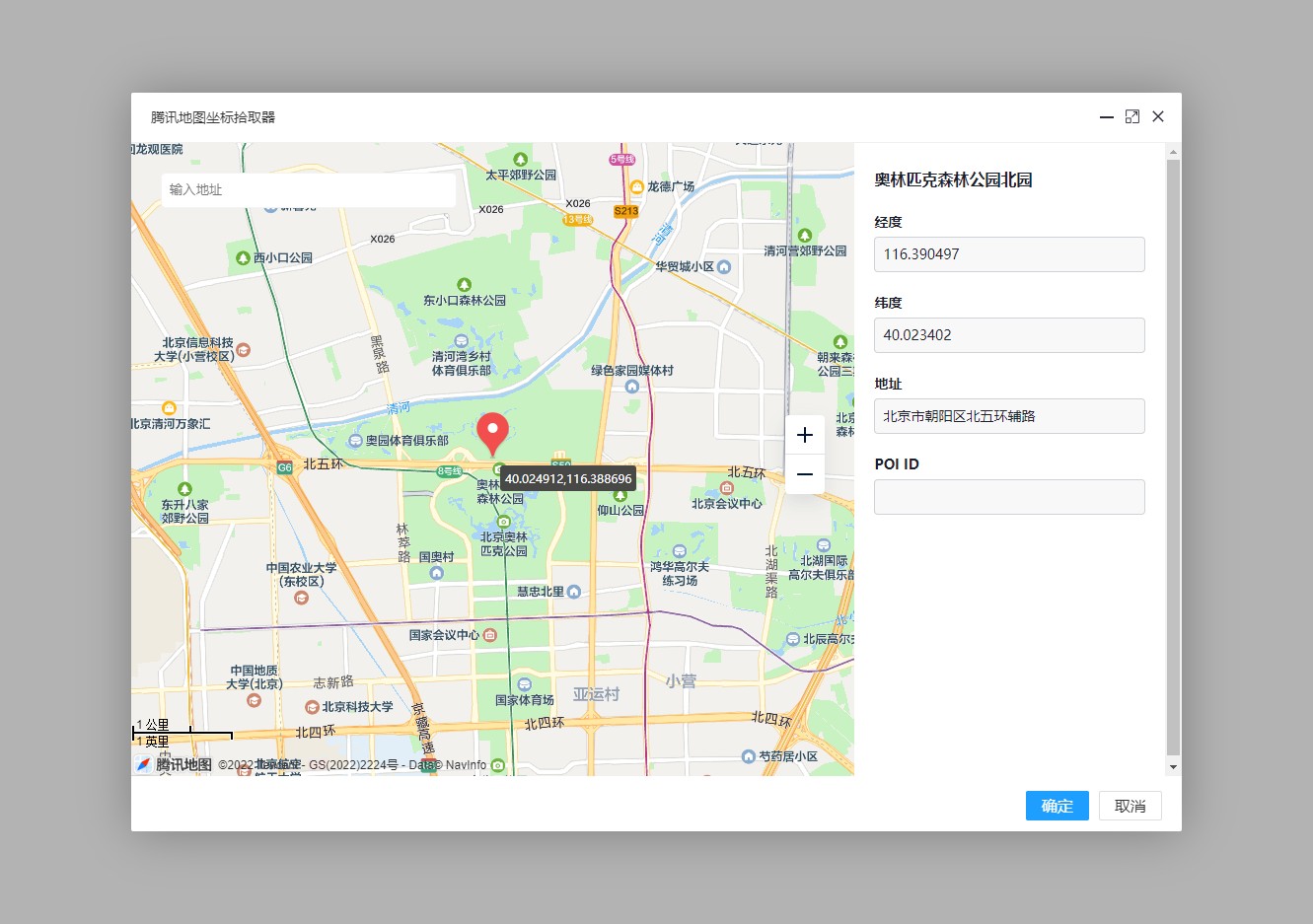
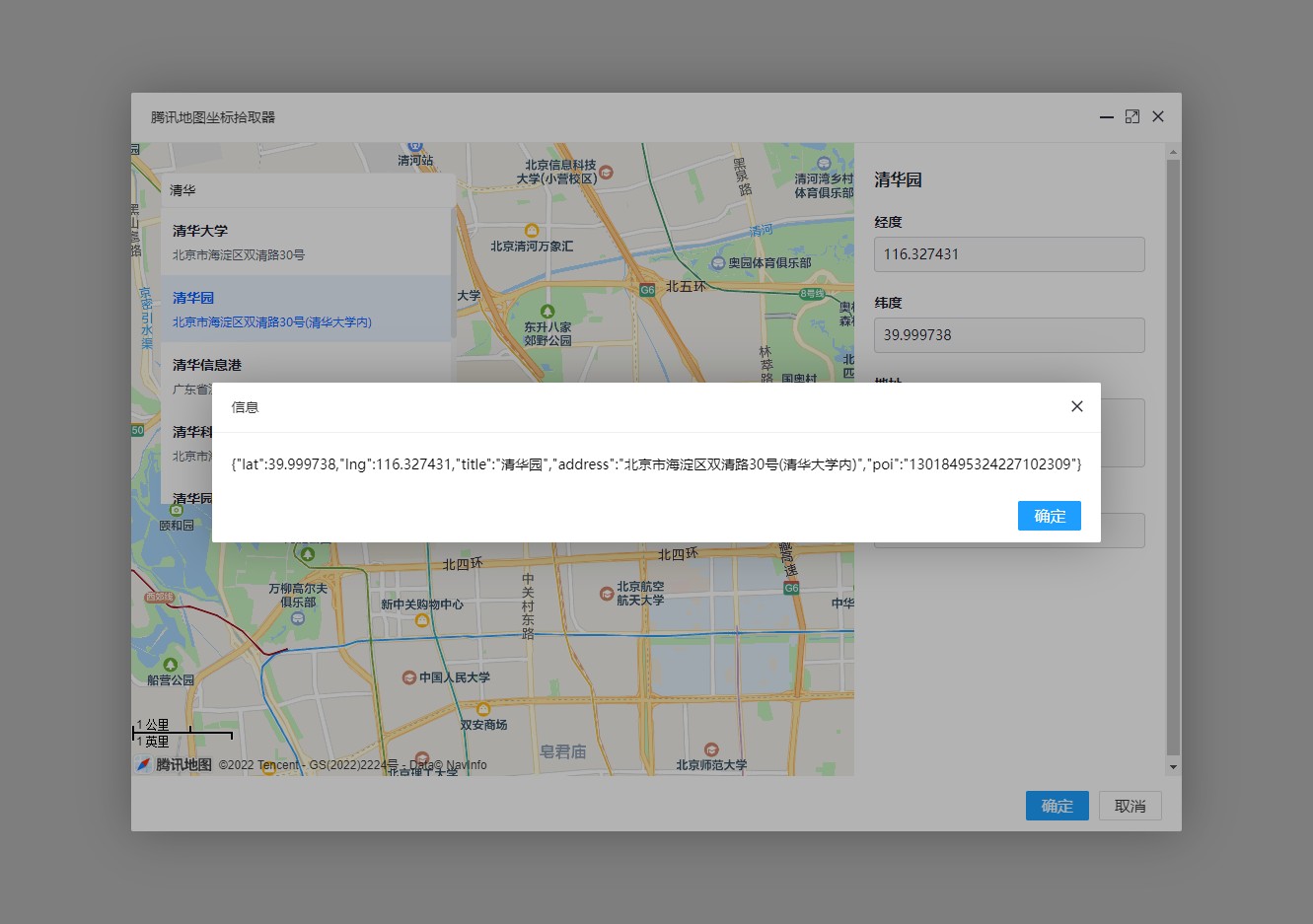
腾讯地图坐标拾取器。基于腾讯地图 API 实现类似于微信小程序 [wx.getLocation(Object object)](https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html) 效果。
此外还可以在地图上绘制区域,绘制点标记,判断两个区域是否相交,判断点是否在区域范围内等。
## 接口
- render() 渲染插件。
- 对 created、success 方法做了 this 绑定,this 指向 addrHelper 对象。
- 所以可以在这两个方法中,直接用 this 调用下面的 api。
- drawMultiPolygon() 绘制多边形。
- drawMultiMarker() 绘制点标记。
- isPointInPolygon() 判断点是否在多边形内。
- isPolygonIntersect() 判断多边形是否与多边形相交。
注意:其他 api 必须在 render() 函数执行后才能正常使用,具体 api 传参格式可参照示例文件。
## 演示
[JQ22](https://www.jq22.com/jquery-info24489)
[GitHub](https://cshaptx4869.github.io/mypage/addrHelper/addrHelper.html)(优先更新!)


## 示例
### **Layui 方式引入**
```html
腾讯地图坐标拾取器
```
### **JQuery 方式引入**
```html
腾讯地图坐标拾取器
```